帶大家了解下,什么是響應式網(wǎng)站?

什么是響應式網(wǎng)站?
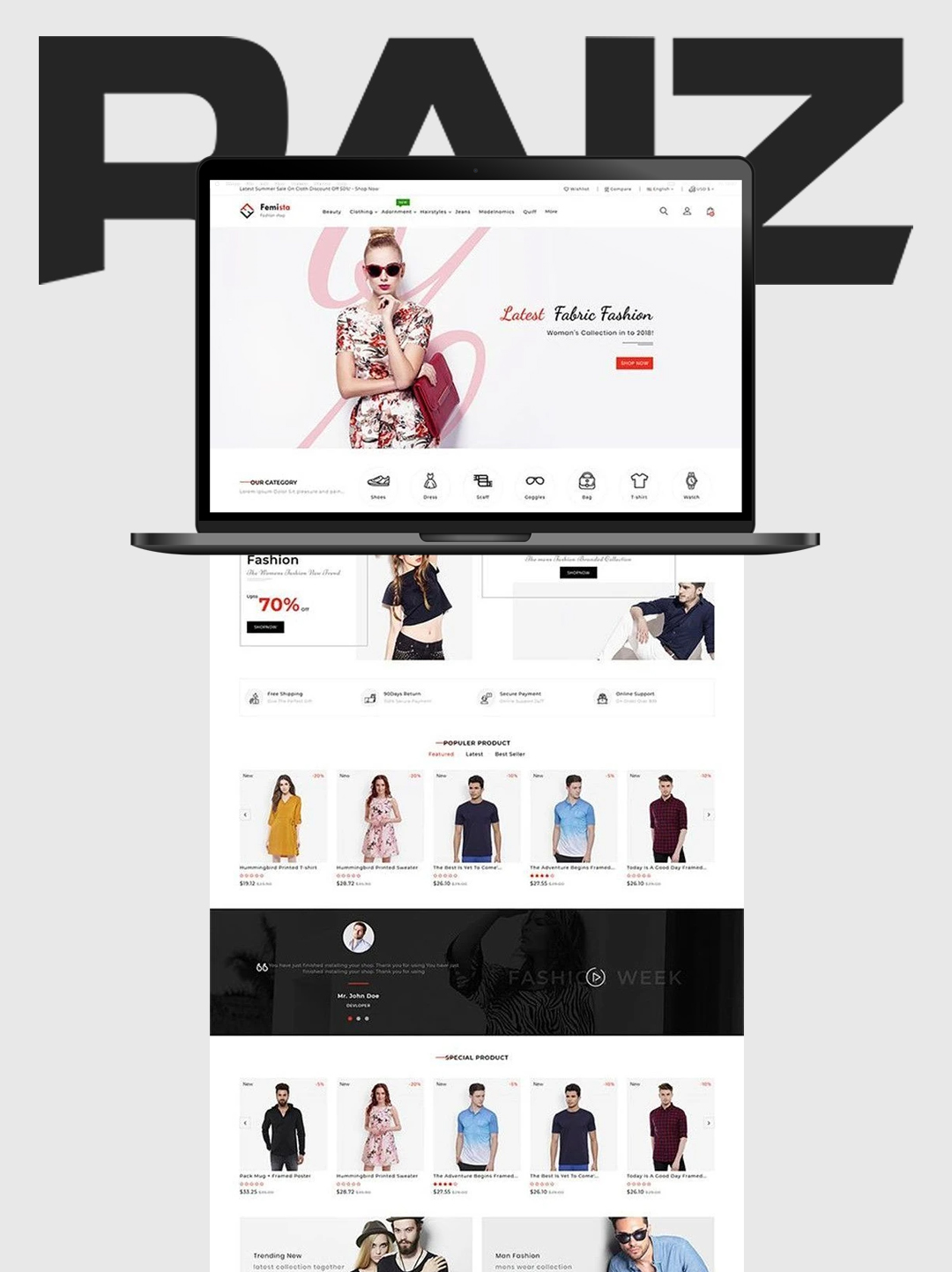
響應式網(wǎng)站是一種能夠根據(jù)用戶訪問設備的屏幕尺寸和分辨率自動調(diào)整布局、圖片和導航菜單等元素,以提供最佳瀏覽體驗的網(wǎng)站設計方法。
響應式網(wǎng)站設計(Responsive Web Design,簡稱RWD)的核心理念是頁面的設計與開發(fā)應當根據(jù)用戶行為以及設備環(huán)境進行相應的響應和調(diào)整。這種設計理念旨在創(chuàng)建一個可以在任何設備上無縫顯示的網(wǎng)站,無論用戶是通過智能手機、平板電腦還是臺式電腦訪問,都能獲得良好的用戶體驗。
響應式網(wǎng)站設計通過使用流體網(wǎng)格布局(Fluid Grid)、彈性圖片和CSS媒體查詢等技術手段來實現(xiàn)。流體網(wǎng)格布局允許網(wǎng)站的布局根據(jù)屏幕大小的變化而變化,而不是使用固定單位來定義網(wǎng)頁元素的大小。這種方法使得頁面元素能夠自動調(diào)整尺寸,以適應不同設備的屏幕尺寸。例如,在寬度為320到800像素的移動設備上,網(wǎng)站會顯示適合該分辨率的布局;而在寬度超過1200像素的電腦顯示器上,則會展示更適合大屏幕的布局。
彈性圖片技術則通過設置圖片的最大寬度為100%,使圖片能根據(jù)容器的大小進行縮放,同時保持其原始的縱橫比。媒體查詢是CSS3的一部分,它允許開發(fā)者根據(jù)設備的特性應用不同的樣式規(guī)則。通過組合流體布局和媒體查詢,可以根據(jù)屏幕尺寸動態(tài)調(diào)整頁面的布局和樣式,從而提供最佳的用戶體驗。
響應式網(wǎng)站設計不僅關注屏幕分辨率的自適應,還包括對內(nèi)容的智能調(diào)整、觸摸和手勢支持、優(yōu)化加載速度等方面的優(yōu)化。例如,針對移動設備,網(wǎng)站可能會隱藏或折疊某些內(nèi)容以減少頁面復雜性,而在大屏幕上則可以展開顯示。
總之,響應式網(wǎng)站設計通過一系列技術和設計原則,確保網(wǎng)站在不同設備上都能提供一致且優(yōu)質(zhì)的用戶體驗。這種設計方法不僅節(jié)省了開發(fā)和維護成本,還有助于提高搜索引擎優(yōu)化(SEO)效果。
#網(wǎng)站制作 #網(wǎng)站開發(fā) #網(wǎng)站搭建 #網(wǎng)站定制 #動效 #動效設計 #動效制作 #網(wǎng)頁動效 #品牌網(wǎng)站 #品牌網(wǎng)站建設 #品牌網(wǎng)站設計 #品牌網(wǎng)站制作 #品牌網(wǎng)站定位 #定制網(wǎng)站
企業(yè)建站 | 品牌官網(wǎng) | 網(wǎng)頁設計 | 整站服務
網(wǎng)站定制與開發(fā) / 快速 / 高效 / 穩(wěn)定
想了解更多優(yōu)秀網(wǎng)站設計案例或有建站需求歡迎私信!