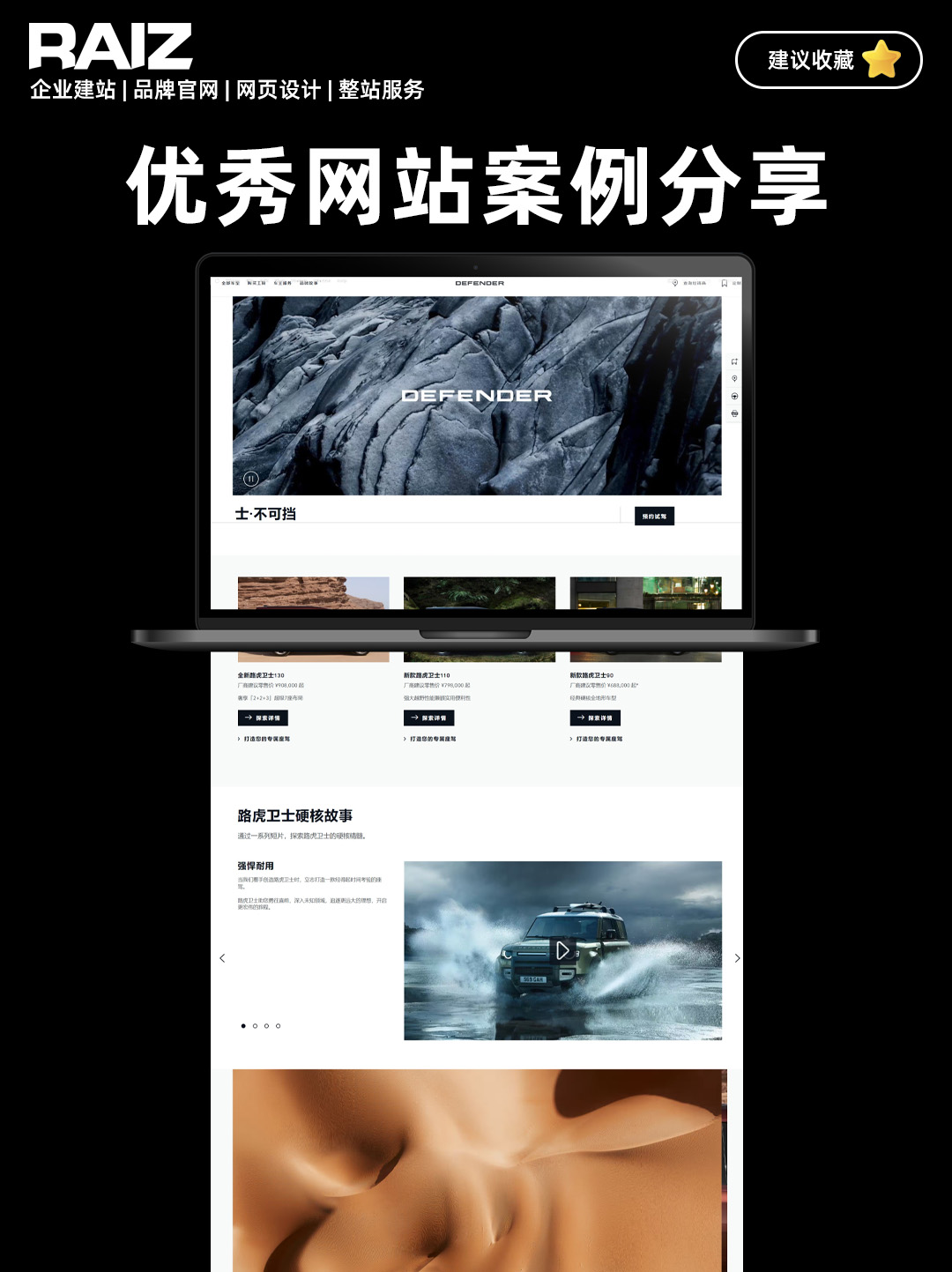
探秘網站建設:如何讓你的創意在網絡世界落地生根

網站建設是一個復雜的過程,涉及多個方面,以下是詳細步驟: ### 一、規劃階段 1. **明確網站目的和目標受眾** - 首先要確定網站建設的初衷。例如,是用于企業宣傳,向客戶展示公司的產品、服務、文化等信息;還是用于電子商務,直接在網上銷售商品;亦或是作為一個個人博客,分享個人的見解、經驗和興趣愛好。 - 了解目標受眾也至關重要。如果是面向年輕消費者的時尚品牌網站,其設計風格和內容呈現方式會與面向專業商務人士的B2B網站有很大不同。比如,面向年輕人的網站可能色彩鮮艷、富有創意,使用流行的網絡語言;而B2B網站則更注重專業性,信息呈現要簡潔明了、準確無誤。 2. **確定網站的內容和功能** - 根據網站目的來規劃內容。對于企業官網,一般包括公司簡介、產品展示、服務內容、聯系方式等基本板塊。如果是電商網站,還需要商品分類、購物車、支付系統等功能模塊。 - 考慮是否需要用戶互動功能,如論壇、評論區、在線客服等。以新聞網站為例,評論區可以讓讀者對新聞事件發表看法,增加用戶粘性和網站的活躍度。 3. **設計網站架構和導航** - 合理的網站架構能讓用戶方便地找到他們想要的內容。一般采用樹形結構,如首頁 - 產品分類 - 具體產品詳情頁這樣的層次。 - 導航欄設計要簡潔直觀,通常包括首頁、產品/服務、關于我們、聯系我們等基本選項。對于內容較多的網站,可以設置下拉菜單或二級導航。例如,大型電商網站的產品導航可能會有服裝 - 男裝 - 襯衫這樣的下拉菜單選項。 ### 二、設計階段 1. **頁面布局設計** - 注重視覺效果,包括顏色搭配、字體選擇等。顏色要符合網站主題,如醫療行業網站常用淡藍色或綠色,給人以信任感和舒適感。字體要保證清晰可讀,避免使用過于花哨的字體影響內容理解。 - 劃分頁面區域,確定主要內容、側邊欄、頁眉和頁腳的位置。例如,新聞網站通常會將最新的新聞標題放在頁面上部的主要區域,側邊欄可能會有熱門新聞推薦、分類導航等內容。 2. **設計響應式頁面** - 如今,用戶會通過各種設備訪問網站,如手機、平板和電腦。響應式設計可以讓網站根據不同設備的屏幕大小自動調整布局。例如,在手機上訪問時,菜單可能會變成漢堡包式的圖標,點擊后展開,以節省屏幕空間;圖片和文字會自適應屏幕寬度,方便用戶瀏覽。 ### 三、開發階段 1. **選擇合適的技術棧** - 對于前端開發,常用的技術包括HTML(超文本標記語言)用于構建網頁的基本結構,CSS(層疊樣式表)用于控制頁面的樣式,JavaScript用于實現交互功能。例如,使用JavaScript可以實現圖片輪播效果、表單驗證等功能。 - 后端開發根據網站的復雜程度和需求,可以選擇不同的編程語言和框架。如Python(搭配Django或Flask框架)、Java(搭配Spring框架)等。后端主要負責處理業務邏輯、數據存儲和檢索等。 2. **開發頁面和功能模塊** - 按照設計稿進行前端頁面開發,將各個頁面的HTML、CSS和JavaScript代碼編寫完成。同時,后端開發人員要搭建服務器環境,編寫代碼實現數據庫連接、用戶注冊登錄、數據處理等功能。 - 例如,在開發電商網站的購物車功能時,前端要設計購物車頁面的外觀,包括商品展示、數量修改、總價計算等界面元素;后端要處理購物車數據的存儲和更新,如用戶添加商品時如何將商品信息存入數據庫,修改商品數量時如何更新數據庫中的數據等。 ### 四、內容填充階段 1. **撰寫和編輯文案** - 文案內容要簡潔明了、準確無誤,并且符合網站的風格和目標受眾。對于產品介紹,要突出產品的特點、優勢和使用方法。例如,一款電子產品的介紹文案可能會詳細說明其性能參數、創新的功能以及與其他同類產品的對比優勢。 - 校對文案的語法和拼寫錯誤,確保內容質量。可以使用專業的文字編輯工具,如Grammarly等來輔助檢查。 2. **添加圖片、視頻等多媒體內容** - 選擇高質量的圖片,要與文字內容相匹配,并且要注意圖片的版權問題。如果是產品圖片,要保證圖片清晰地展示產品細節。對于視頻內容,要確保視頻的播放流暢,格式兼容大多數瀏覽器。例如,在旅游網站上,添加目的地的高清圖片和游客的精彩視頻可以極大地增強網站的吸引力。 ### 五、測試階段 1. **功能測試** - 檢查網站的所有功能是否正常工作。包括鏈接是否有效,表單是否能正確提交,購物車的添加和結算功能是否無誤等。例如,測試用戶注冊功能時,要檢查輸入合法信息是否能夠成功注冊,輸入不符合要求的信息(如格式錯誤的郵箱)是否能正確提示錯誤信息。 - 對不同瀏覽器進行兼容性測試,因為不同瀏覽器對網頁的渲染可能會有所不同。如谷歌瀏覽器、火狐瀏覽器、Safari瀏覽器等,要確保網站在這些主流瀏覽器上都能正常顯示和使用。 2. **性能測試** - 測試網站的加載速度,因為加載速度過慢會導致用戶流失。可以使用工具如GTmetrix等來檢測網站的加載時間,分析哪些元素導致加載速度慢,如過大的圖片、過多的腳本等,并進行優化。 - 測試網站在高流量情況下的穩定性,確保網站能夠承受一定數量的并發訪問。這對于大型電商網站在促銷活動期間等場景尤為重要。 ### 六、發布和維護階段 1. **選擇主機和域名,發布網站** - 選擇可靠的主機服務提供商,根據網站的規模和預計流量選擇合適的主機類型,如共享主機、虛擬專用服務器(VPS)或專用服務器。域名要簡潔易記,最好與網站主題或品牌相關。例如,一個賣鮮花的網站,域名可以包含“flower”等相關詞匯。 - 將網站文件上傳到服務器,配置好域名解析,使網站能夠通過互聯網訪問。 2. **網站維護和更新** - 定期更新網站內容,保持網站的新鮮感和吸引力。例如,企業官網可以定期發布公司新聞、產品更新信息等。 - 監測網站的運行情況,及時修復出現的問題,如服務器故障、安全漏洞等。同時,根據用戶反饋和數據分析,不斷優化網站的性能和功能。
企業建站 | 品牌官網 | 網頁設計 | 整站服務
網站定制與開發 / 快速 / 高效 / 穩定
想了解更多優秀網站設計案例或有建站需求歡迎私信!